هر وب سایت دارای چند بخش اصلی میباشد که در ذیل به آنها اشاره میکنیم :
اگر شما در وب سایت های دانلود دقت کرده باشید میتوان فهمید که طرح کلی این وب سایتها تقریبا شبیه به هم است مثلا مطالب اصلی سایت در وسط صفحه قرار دارد و الباقی لینک ها ( مطالب پربازدید , نظرات , آمار ها و… ) در قسمت کناری سایت قرار دارد حال در زبان های کد نویسی و طراحی این قسمت ها دارای نام هایی است که یادگرفتن آنها در برقراری ارتباط با گرافیست برای طراحی psd و … تاثیر زیادی دارد
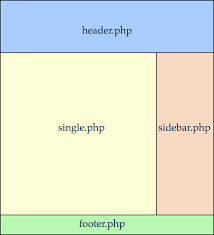
| ۱٫ سربرگ (Header) | ||
| ۳٫ نوار کناری (Sidebar) راست |
۲٫ ناحیه محتوا (Content Area) تمامی قسمتهای یک نوشته (Post, Page, Custom Post) در اینجا قرار می گیرد. یعنی عنوان نوشته، تصویر شاخص، تاریخ، نویسنده، دسته، برچسب، متن نوشته، و …
|
۳٫ نوار کناری (Sidebar) چپ |
| ۴٫ پانوشت (Footer) | ||
- قسمت بالایی یک سایت (قسمتی که تصویری در بالایی سایت به عنوان لوگو، منوی بالایی و … قرار دارد ) را هدر Header مینامند.
- قسمتی که مطالب یک سایت در آن قرار میگیرد را content area یا ناحیه محتوا مینامند.
- قسمت های کناری یک سایت را ساید بار sidebar نامیده و به سایدبار چپ و سایدبار راست جدا میشود (برخی سایت ها دارای ۲ ساید بار در سمت چپ و راست هستند). اغلب در این قسمت مواردی مثل آخرین نوشته ها، آخرین کامنت ها، تبلیغات در کنار سایت ها قرار میگیرد + لینکده + آمار سایت و … درج می شود.
- قسمت پایینی سایت که توضیحاتی در رابطه با حق نشر سایت ( کپی رایت ) تاریخ افتتاح سایت و … قرار میگیرد را فوتر footer مینامند که حتما لزومی نیست این بخش در سایت قرار بگیرد.
یک بار دیگر ببینیم:
این ۴ بخش کلی ترین دسته بندی بخش های یک سایت میباشد.
قابل توجه اینکه در قالبهای پیشرفته، در بخشهای ۳ و ۴ از نواحی ابزارک (Widget Area) پشتیبانی می کنند، و یا می توان با کد نویسی ناحیه ابزارک به آنها اضافه کرد. مثلا میتوان در ناحیه فوتر را ۴ ناحیه ویجت قرار داد و مطابق نیاز از آنها استفاده کرد.
کاربرد ناحیه ابزارک چیست: قرار دادن ابزارک های مختلف، مثلا ابزارک RSS، چه کسی آنلاین است، …